Color Picker
Umožňuje výber farieb z predvolených HTML názvov farieb, alebo definovať vlastnú farbu, pomocou pickeru.
Jedná sa o fragment umiestniteľný do ľubovoľného kontajneru.
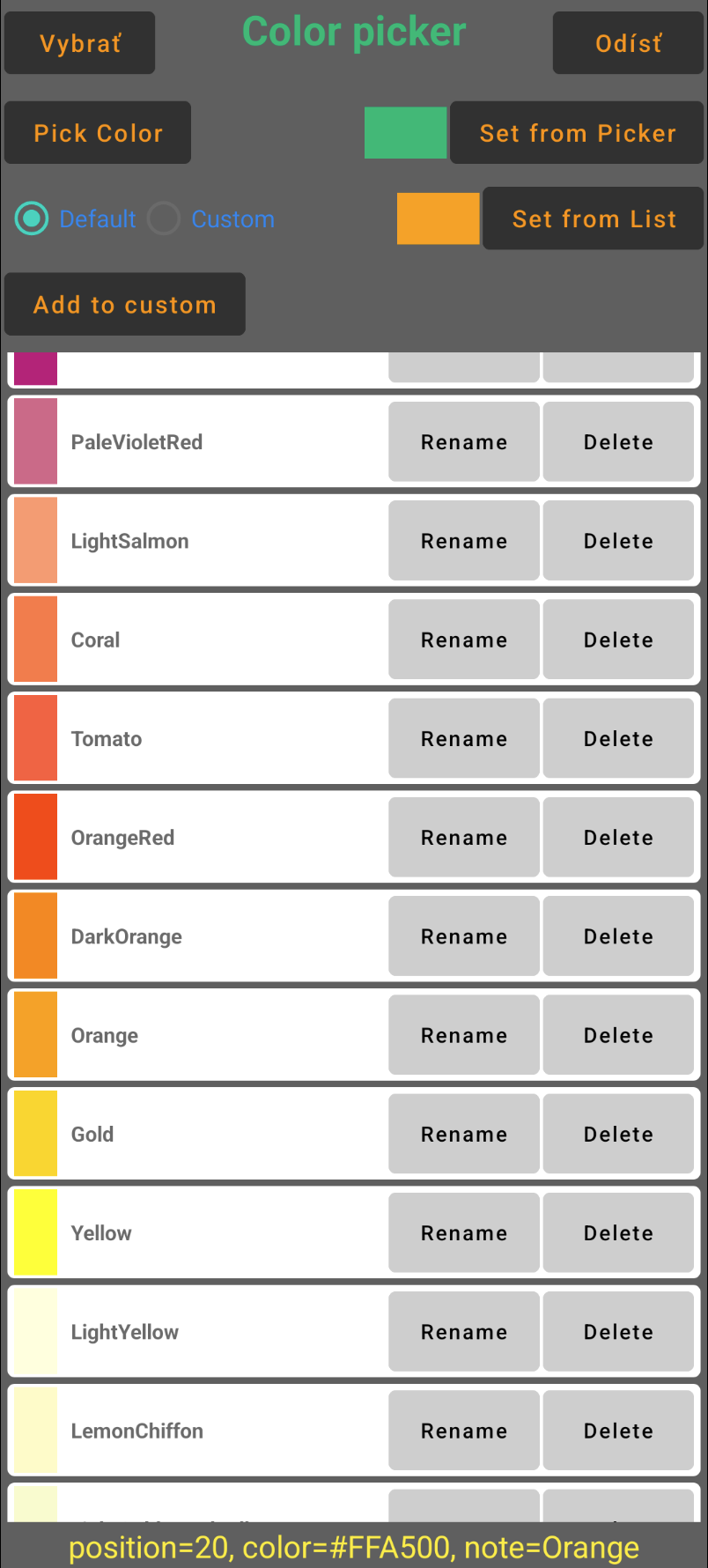
Fragment Color Picker

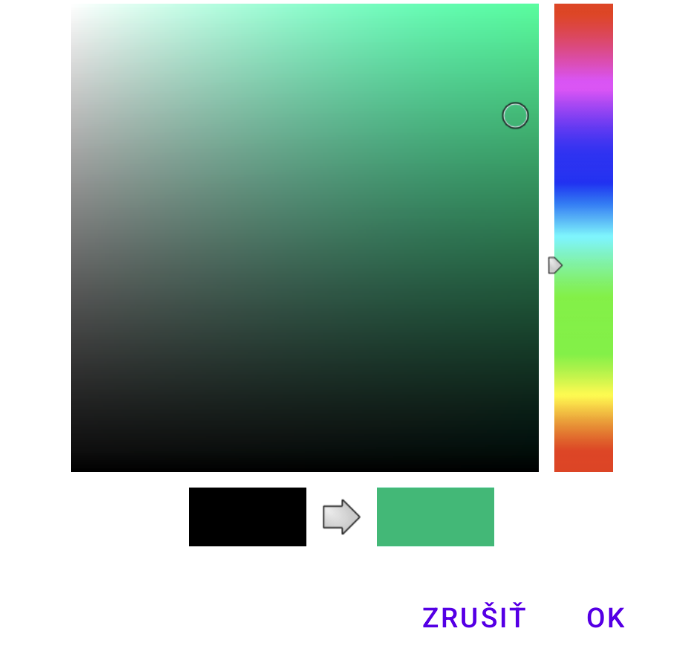
Modul Picker

Postup výberu farby z predvolených HTML farieb
- v skrolovateľnom zozname ťuknúť na názov farby a zvolená farba vypní pole pred tlačidlom Set From List
- ťuknúť na tlačidlo Set From List a ofarbí sa názov fragmentu (Color picker)
- ťuknúť na tlačidlo Vybrať a vybraná farba sa uloží do systémovej premennej pre ďaľšie použitie a fragment sa ukončí
- tlačidlo Odísť nevykoná zapamätanie farby a fragment sa ukončí
Postup výberu farby manuále
- ťuknúť na tlačidlo Pick Color a zobrazí sa Modul Picker pre manuálny výber farby
- farba sa vyberie ukázaním na ňu v pravom stĺpci a následne v ľavom štvorci
- ťuknúť na tlačidlo OK , Modul Picker zmizne a výber sa tak ukončí
- ak bolo stlačené OK, zvolená farba vypní pole pred tlačidlom Set From Picker
- ťuknúť na tlačidlo Set From Picker a ofarbí sa názov fragmentu (Color picker)
- ťuknúť na tlačidlo Vybrať ybraná farba sa uloží do systémovej premennej pre ďaľšie použitie a fragment sa ukončí
- tlačidlo Odísť nevykoná zapamätanie farby a fragment sa ukončí
Prepínač 'Default - Custom' a tlačidlo 'Add to custom' nie sú implementované.

No Comments